今回は Steinberg から先日リリースされた iOS 用 DAW ソフトウェア、Cubasis のファーストインプレッションです。
昔、あるところに…
Cubasis というのは実は私にとってとても懐かしい名前なのです。 その昔 AT 互換機 (DOS/V マシン!) が日本に広がり始めた頃だったと思います。 PC-9801 シリーズ用 Sound Blaster を購入した時にオマケでついていたのが Steinberg の Cubasis というソフトウェアでした。 当時は VST 登場前で MIDI のみ扱えるシーケンサーソフトウェアでした。 これをアップグレードして購入した Cubase Score 1.x (SX じゃないですよ) が私と Cubase との最初の出会いでした。
ちゃんと活用できているかは疑わしいのですが、Cubase との付き合いだけは長いのです。 そんなわけで Cubasis の名前が復活したとあっては見過ごすわけには行きません。 というか「やっぱり Cubase にデータを持って行けないとなあ」と思い、GarageBand for iOS の使用頻度が息子に負けていた私にとってこれは待望のソフトウェアです。
機能など
トラックの種類は MIDI と Audio の 2種類のみととてもシンプルです。 GarageBand のようなコードを選べば勝手にアルペジオを弾いてくれる「スマートなんちゃら」みたいな機能はありませんし、Cubase 7 のコードトラックのようなものもありません。
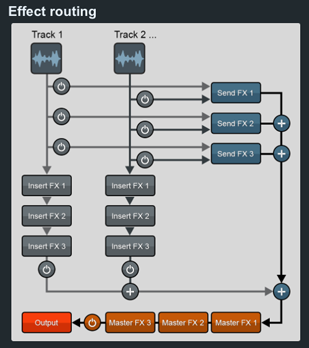
エフェクトについてはインサートもセンドもマスター用も使えるのは一箇所につき 3種類までです (ずっと下にあるルーティング図を参照)。 使えるのは Reverb/Delay/Chorus/Phaser/Flanger/Filter/Limiter/Compressor/Amp Sim/Overdrive/EQ と一通りは揃っています。 各エフェクターのパラメーターもシンプルですが、レコーダーとして使ってラフにミックスダウンするような使い方であれば特に問題となることはないでしょう。
レイテンシーも問題なく、返しをヘッドホンでモニターしながらのボーカル録りも違和感ありませんでした。 (インターフェイスは iXZ です。この辺詳しくないですが、インサートエフェクトがかかるのでダイレクトモニターということはないと思います。)
MIDI トラックで使用できるインストゥルメントは 70種超。 GM 音源より種類が少ないですが、キワモノを除いてベーシックなものを揃えたという感じなので、たぶん足りるでしょう。 パラメーターとしてはアタックとリリースしかいじれず、やるのであればあとはエフェクトで音色を作ることになります。 まあ、本格的に音色作りするためのものではないということですね。 外部キーボードで弾いてもけっして楽しい音ではないですし、あくまで演奏データ作成時のモニター用という感じです。 特にピアノ系は弾きやすいところまでリリースパラメータを調整した方が良いでしょう。
結局、録音、パートトラック素材作成からラフミックスまでが Cubasis の守備範囲でそれ以上のサウンドづくりは Cubase にインポートしてからということでしょうね。 Cubasis Importer を使えば、インストゥルメントやエフェクトの設定 (ただし、センドエフェクトはダメっぽい) も含めて Cubase に読み込むことができます。
逆に MIDI ファイルやオーディオファイルを PC から持ってきて使うこともできます。 MIDI トラック用のエディターはキーエディター (ピアノロール画面) しかないので、ドラムトラックはループ素材を iPad に放り込んでそれをつなげてざっとつくるというような使い方が良いかも知れません。
誰に向いている?
やはり、Cubasis の特徴は良くも悪くもシンプルということでしょう。 これについて、私はとても好意的に捉えています。 多機能な Cubase だと圧倒されてしまう人でも、この内容であれば全ての機能を把握するのは難しくないはずです。
これだけ Cubase 関連の記事を書いておいて言うのも何ですが、私はコンピューターに向かって音楽を作るのが苦手な人間です。 それよりも演奏の練習の方が好きだったりするし、記事を書くのも自分が操作を忘れないために書いていたりします。 でも、iPad + Cubasis ならば、楽器に向かって傍らに iPad を置けばすみます。 シーケンサー専用機で育った私としては懐かしい感覚です。 音楽をやるときはこういったことが結構重要だったりするのではないでしょうか。
ですので、同じようなプレーヤー系統の人には自信を持ってお勧めできます。 逆にエフェクト等の機能はあくまでもラフミックス用という感じなので、ミックス系の人にとっては微妙な気がします。 コンポーザー系ならば GarageBand とどちらが好みか、Cubase との連携が必要かで判断という感じでしょうか。(勝手に系統をつくってますがw)
他にピッタリハマるのは DAW 初心者です。 ミキシング機能という点では GarageBand は信号フロー図が必要となるような代物ではありませんが、Cubasis ではちゃんとヘルプにフロー図 (下図) が出てきます。 エフェクトも一通り揃ってますし、初心者にとって取り組みやすい数に収まっているとも思います。 基本は抑えられているので、将来パソコンを中心とした DAW 環境にステップアップしたときもまごつくことはないでしょう。 「パソコンで環境を作るとお金かかるし」という人には、まず iPad + Cubasis + 周辺機器で始めてみることをお勧めします。

(Cubasis のヘルプより)
価格面の話をすると、今のモバイルアプリの状況では 4,300円という価格が高く見えるかも知れません。 しかし、iPad + 4,300円 (と必要な周辺機器) で音楽制作を始めることができると考えれば納得できる範囲ではないでしょうか。 GarageBand の値付けはマーケットインフラや端末を Apple が握っているから実現できる価格であり、それと比べてしまうのは酷です。
要望など
要望もあります。 まず、この内容であればエフェクトに Tuner を付けて欲しいです。
それと、オーディオワープ (オーディオイベント伸縮機能) も欲しい。 確かに昔の感覚だとオーディオの長さが変わる方がおかしいというのもありますが、今となっては GarageBand ですらやっていることなので、ここは頑張って欲しい。 オーディオループを組み合わせて使う人も多いでしょうから。
とは言っても、私はかなり Cubasis を気に入っています。 なるべく iPad を持ち歩くようにしてみようかなと思うわけですが、そうすると iPad mini も欲しくなってしまったり…。 小さいと操作し辛いよと暗示をかけて物欲を抑えていますが、Retina 版がでたらどうなるんだろう。