あっと言う間に 2015年が始まって 1ヶ月半が経過してしまいました。 本業がバタバタしているのもあってこれが今年初のエントリだったりします。
今回は PhpStorm を使った開発関連の小ネタを 2つほど。 PhpStorm といいつつ PHP には関係ない部分なので WebStorm でもオッケーなはずです。
Minified JavaScript とデバッグ
WordPress プラグインの開発に PhpStorm を使っているわけですが、いわゆる .min.js ファイルを作って圧縮しつつ、ソースファイルを使ってデバッグするための方法を探していました。 Source Maps ファイルを使えば良いということはわかっていたのですが、今一つうまく動かないのでちょっと気合を入れて調べてみました。
すると日本語で答えが見つかったので感動しました!
重要なのは Closure Compiler に以下のオプションを与える部分です。
--create_source_map $FileNameWithoutExtension$.min.js.map --output_wrapper "%output%//@ sourceMappingURL=$FileNameWithoutExtension$.min.js.map"
こちらの記事でも説明されていますが、圧縮して作った .min.js の最後に Source Maps ファイルの URL を埋め込まなければなりません。 以下のような内容を最後に入れるのです。
//@ sourceMappingURL=standard-widget-extensions.min.js.map
これを行うために –output_wrapper オプションを使って出力の最後にソースマップ用 URL を追加しています。
これで圧縮前の JavaScript ソースを使ってデバッグできるようになりました。 英語も含めて探したのですが、見つかったのは先の日本語記事のみ。 バシャログさん、有益な情報ありがとうございます。
ちなみに YUI Compressor では Source Maps 出力用オプションを見つけることができず、UglifyJS は調べてません。
Git merge と PhpStorm
WordPress プラグインは一人で開発しているので、なるべくマージが発生しないようにしてきましたし、やむを得ない場合はできるだけコンフリクトが生じないようにしてきました。 ところが最近、開発を進めてだいぶコードをいじった後に、リリースしているバージョンの微修正版を出さなければならない状況が生じました。 もう仕方ないのでブランチを切ってみました。 そして、恐る恐る PhpStorm 上で git merge をしてみました。
そしたら、思ったより簡単。
PhpStorm (WebStorm) はマージツールとしてとても扱いやすいです。
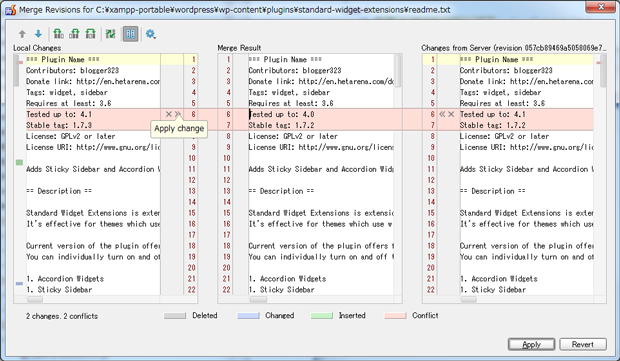
下の画面の様にマージ結果を中心に 3つ並べて「×」や「>>」、「< <」を使って操作することができます。

以下の記事に従えばコマンドライン git のマージツールとして PhpStorm (WebStrom) を登録することもできます。
結び
今年も相変わらずマイペースにブログを続けていこうと思いますので、よろしくお願いします。