Twenty Twelve は近々リリースされる WordPress 3.5 の新しい標準テーマで、3.5 のよりも一足先にリリースされています。
このブログもこの 11月より Twenty Twelve ベースのテーマに衣替えしました。
その中で気付いた点などまとめましたので、Twenty Twelve を使ってみようという方は是非ご一読ください。
Mobile-First Responsive Web Design
Twenty Twelve はレスポンシブ Web デザインを採用しており、更にモバイルファーストのコンセプトで実装されています。
具体的にどういうことかと言うと、CSS のメディアクエリを使ってブラウザのサイズによって表示内容を変えているのですが、スタイルシートファイル (style.css) の中で以下の順でスクリーン用スタイルが定義されています。
-
幅の狭いスクリーン用のスタイルをメディアクエリなしで定義
-
min-width: 600px を指定して幅広いスクリーン用のスタイルを定義
-
min-width: 960px を指定して更に幅広いスクリーン用のスタイルを定義。ここからは背景が広がるだけ。
つまり一番幅の狭いスクリーン (=モバイルデバイス) 用の定義を最初に行い、スクリーン幅の広いデバイスについては追加でスタイルを足すというやりかたです。
何故、このようにモバイルデバイスを優先するかというのは様々なところ (例えばここやここ) で説明されているのでここでは繰り返しません。
注意したいのは PC 用のレイアウトを行うときはメディアクエリの条件式でくくられたスタイルに手を入れなければならないということです。
IE7/IE8 ユーザーは Twenty Twelve Version 1.0 だと悲しいことに
ここでピンと来た方もいらっしゃるかも知れませんが、Internet Explorer の 8 以下のバージョンはメディアクエリをサポートしていません。
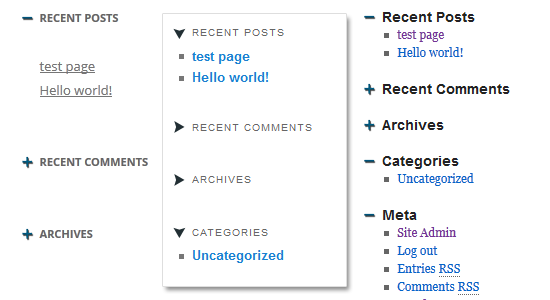
なので、Twenty Twelve の Version 1.0 を使ったサイトを IE7/IE8 でブラウジングするとメニュー表示がモバイル用と同じになっちゃいます。
このあたりデモサイトではきちんと表示されるのですが、あれはどうやら手が入っているようです。
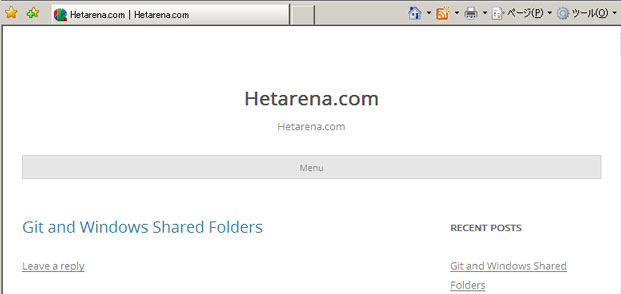
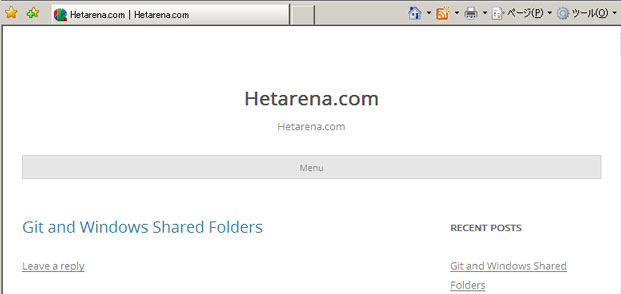
普通に Version 1.0 を入れると IE7/IE8 では下のような表示になります。
メニューに注目してください。
(それでも微妙な IE 個別対応はしているので 2カラムレイアウトにはなっています)

Twenty Twelve 1.0 をリリースした時点では IE7/IE8 に関してはモバイルデバイスと同等のルックスを提供する方針だったようです。
しかし、私のサイトの場合、閲覧に使われているブラウザの中での IE8 以下バージョンの割合はサイトアクセス全体の 2割強で無視できない数字であり、きちんとしたメニューバーを表示したいところです。
これはグローバルで見ても同様だったようで、 最初の方針は不評を買い結局 IE8/IE7 のナビゲーションメニューがきちんとサポートされることになりました。
WordPress 3.5 公式リリースには反映されるはずですが、すぐに対応が必要な方は既に修正済みとなっている WordPress 3.5β2 の中の Twenty Twelve のみを取り出して使うと良いでしょう。
(3.5β2 そのものを使うことはお勧めしません。もっと言うと多分あなたがこの記事を見ている頃には 3.5 がリリースされているような気がしますw (注: 3.5 は 12/5 リリース予定))
IE6 はさらに悲しい
更にいまだに IE6 を使用されている方々もいます。
そこで手元の IE6 を使ってテストしたところ、Twenty Twelve テーマそのままではフォントの問題で日本語が表示されませんでした。
いまどき IE6 を使っている方々はきっとレイアウトなど気にしないのだろうと推測できますが、さすがに内容が見えるぐらいにはしておきたいところです。
「スターハック」という IE6 のみのスタイルを変える有名なテクニックを使ってフォント指定に ‘MS Pゴシック’ を追加します。
なお、Twenty Twelve のスタイルシートに直接手をいれるのではなく、まずは子テーマを作ってカスタマイズするのがお勧めです。
* html body {
font-family: "\FF2D\FF33\20\FF30\30B4\30B7\30C3\30AF", Osaka, Helvetica, Arial, sans-serif;
}
* html body.custom-font-enabled {
font-family: "\FF2D\FF33\20\FF30\30B4\30B7\30C3\30AF", Osaka, "Open Sans", Helvetica, Arial, sans-serif;
}
* html .entry-content code,
* html .comment-content code,
* html .entry-content pre,
* html .comment-content pre {
font-family: "\FF2D\FF33\20\FF30\30B4\30B7\30C3\30AF", Osaka, Consolas, Monaco, Lucida Console, monospace;
}
ついでに Osaka フォントも加えて、(意味がないと思われる) 元のフォント指定も残していますが、この辺は詳しくないし、所詮 IE6 用スタイルということで深く考えないことにします。
また、style.css の先頭に念のため以下の行を入れておきました。
@charset "utf-8";
これで無事 IE6 でも日本語が表示されるようになりました。
フォントサイズ指定について
style.css の中を覗いてみるとフォントサイズの指定には rem が使われています。
これは CSS3 から追加された単位で、root + em すなわち root 要素のフォントサイズに対しての相対値になります。
最初に以下のように指定されているので、1rem = (16px * 87.5%) = 14px となります。
ここで 16px は (最近の主要な) ブラウザのデフォルトフォントサイズです。
このようにユーザー環境のフォントサイズを考慮して絶対値でなく相対値でサイズ指定するのが最近の標準的なやり方のようです。
html {
font-size: 87.5%;
}
さて、これ以降実際のサイズ指定には 1つの要素に対して下のように px 指定と rem 指定の 2つの指定が行われています。
font-size: 11px;
font-size: 0.785714286rem;
このように指定方法の異なる 2行をこの順で書いておけば rem を認識しない古いブラウザは px 値、認識すれば rem 値でスタイリングされます。
rem 値が一瞬よくわからない小数値になっていますが、先の 1rem = 14px で計算した値となっています。
11/14 ということですね。
自分で手を入れるときもこのスタイルを踏襲しましょう。
幅の指定について
もう一つわけのわからない小数値に幅の指定があります。
こんな感じの記述です。
width: 65.104166667%;
Twenty Twelve では 960px 以上になるとコンテンツの幅は広がらず背景が広がるようになっています。
レスポンシブであるために上のように width が%値で指定されていますが、これは 960px になったときのピクセル値を元に計算された値で、この例では最大表示で (960px x 0.65104166667 = 625px) ということです。
IE 対応
β2 での変更で HTML タグの記述は以下のように出力されます。
<!--[if IE 7]>
<html class="ie ie7" dir="ltr" lang="ja">
<![endif]-->
<!--[if IE 8]>
<html class="ie ie8" dir="ltr" lang="ja">
<![endif]-->
<!--[if !(IE 7) | !(IE 8) ]><!-->
<html dir="ltr" lang="ja">
<!--<![endif]-->
ここで指定されている .ie/.ie7/.ie8 をセレクタとして使って実際のスタイリングは css/ie.css の中で行われています。
.ie は IE7 と IE8 の 2つに対してのみ適用したいスタイルを指定するときに使います。
先のスターハックと合わせれば IE6/IE7/IE8 向けの個別調整ができますね。
まあ、Mobile First Responsive Web Design の考え方からするとピクセル単位の配置にまでこだわる必要はないと思うので、ほどほどにして良いと思います。
その他
Twenty Twelve は HTML のソースも CSS ファイルも比較的読みやすいと思いますので、気に入ったら是非カスタマイズに挑戦してみてください。
それと、ページ編集画面からテンプレートとして ‘Front Page Template’ や ‘Full-width Page Template, No Sidebar’ が選べるようになっていますが、これらのソースを見ると Widget エリアの使い方などの参考になると思います。
さて、このブログのテーマも Twenty Twelve ベースのものに変えました。
しかし、広告を入れると元があっさりしすぎているのでもう少し線を濃くしたりする等の調整が必要なようです。
また、そもそも英語で見栄えが良くても日本語になっただけで印象が変わってしまう、というのもあります。
まだまだ調整は続く、という感じです。
また、さんざん Mobile First Responsive Web Design と強調した割りに、結局スマートフォン向けは WPtouch Pro の使用を継続しています。
Twenty Twelve のモバイル向け表示時のメニューボタンが気に入らないのと、モバイル回線でのレスポンスがどうなるか見えないのが理由ですが、折を見て一本化できるか検討してみようとは思っています。
ナビゲーションメニューのスタイリングの仕方を覚えねばということですかねぇ。