まじめに WordPress のプラグイン開発環境をつくろうと思い立ち、PhpStorm + XAMPP を導入しました。 PhpStorm はリモートのサーバーにも対応していますが、ヘルプファイルの記述はローカルサーバーでテストを行いリモートサーバーにデプロイする想定で書かれています。 ですので、XAMPP をインストールし、ローカルに PHP のデバッグが行える環境を構築することにしたのです。
この環境構築手順を数回にわたって紹介します。 WordPress のプラグインやテーマを開発されている方はもちろん PHP 開発者の方にも参考となるのではないかと思います。 ちなみに私の場合、これまでのプラグイン開発は Emacs + タグファイル (デバッガなし) で行っていました…。
さて、今回は初期インストールです。 一連の記事は PhpStorm 6.02、XAMPP Portable 1.8.1、Windows 7 をベースとして書いています。
PhpStorm のインストール
PhpStorm のインストーラーはPhpStorm のサイトで「Get PhpStorm 6」というボタンを押すことで入手できます。 インストール自体は特に難しいことはないので割愛します。 さて、PhpStorm を起動してみましょう。
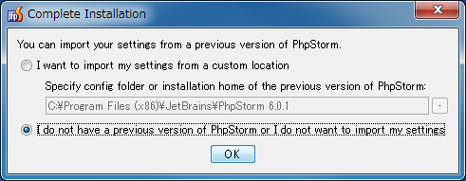
初回起動時に既存設定をインポートするか聞かれますが、今回初導入なので「I do not have a previous version of Phpstorm or I do not want to import my settings」を選択します。

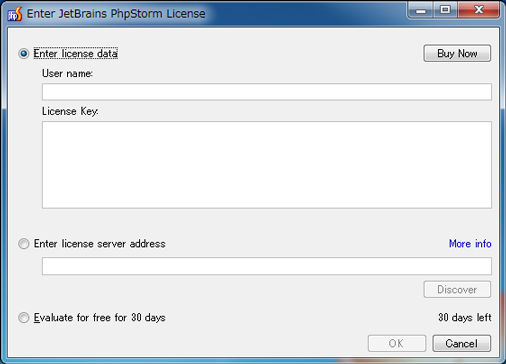
ライセンスは「User name」も正しく入力しましょう。 ユーザー名とライセンスキーが正しく入力されれば有効期限が表示されるはずです。 「Evaluate for free for 30 days」を選んで30日間評価用に使うこともできます。

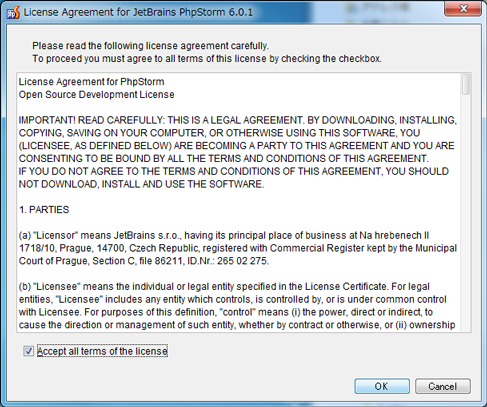
ライセンス同意確認は「Accept all terms of the license」をチェックして「OK」を押します。

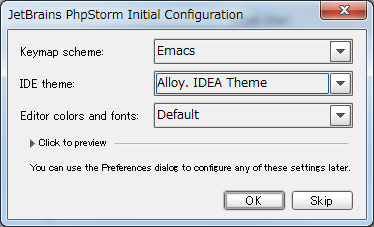
IDE 初期設定画面がでるので好きなものを選択します。 とりあえず私はキーマップとして Emacs を選択し他はデフォルト値のままにしました。

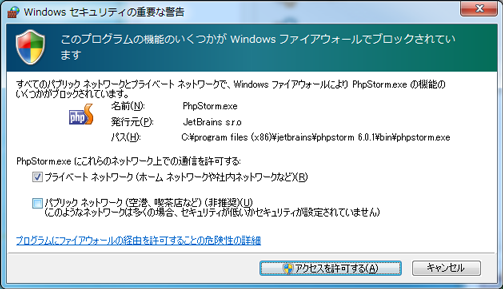
この後プロジェクト作成画面が表示されますが、続きは次回以降に説明します。 また、初回起動時に Windows ファイアウォールの警告が出るかも知れません。 「プライベートネットワーク」を選んでアクセス許可しておきましょう。

XAMPP のインストール
XAMPP については for Windows の XAMPP portable lite を導入しました。 このポータブル版ではメールサーバーなどいくつかのパッケージが省略されていますが、WordPress プラグイン開発を行うには十分です。
XAMPP のインストールも特に難しいことはなく、インストーラパッケージをダウンロードし実行するだけです (環境によっては Microsoft Visual C++ 2008 SP1 Redistributable Package (x86) をインストールする必要があるようです)。 最後に以下のようなメッセージが表示されます。 レジストリエントリを持っておらず、アンインストールは手作業でファイル削除するようにとのことです。

サーバーをスタート/ストップさせる操作にはインストール先ディレクトリ直下にある xampp-control.exe を起動して使用します。 こちらも Windows ファイアーウォールの警告がでるかも知れませんが、PhpStorm の場合と同様に許可しておきます。
Xdebug の有効化
PhpStorm は PHP 用デバッガとして Xdebug と Zend Debugger に対応しています。 XAMPP の PHP パッケージには Xdebug が含まれているのでこれをそのまま使用します。
ヘルプを参照しながら php.ini の Xdebug のセクションを編集します。 私の場合は以下のようになりました。 (追記: ちなみに XAMPP Portable 1.8.3 ではパスに「c:」をつけないと XDebug が動きませんでした。)
[XDebug] zend_extension = "\xampp-portable\php\ext\php_xdebug.dll" xdebug.remote_enable = 1 xdebug.remote_port = 9000 xdebug.profiler_enable = 1 xdebug.profiler_output_dir = "\xampp-portable\tmp"
WordPress のインストール
PhpStorm の IDE に統合された Subversion を使って最新ソースを追いかけることもできますが、とりあえず 3.6 ベータ3 を導入することにします。
- phpMyadmin (http://localhost/phpmyadmin/) を使ってデータベースとユーザーを追加します。 データベースの Collation は utf8_general_ci を選択しました。
- WordPress の ZIP ファイルをダウンロードして C:\xampp-portable\wordpress として展開します。
- wp-config.php を編集して DB_* と WP_DEBUG あたりを設定します。
- httpd.conf を編集して DocumentRoot を /xampp-portable/wordpress に変更し、Directory の設定を追加します (後述)。
- http://localhost/wp-admin/install.php にアクセスしインストールを実行します。
httpd.conf は DocumentRoot を /xampp-portable/wordpress に変え以下を追加します。 XAMPP Control Panel からエディタ (デフォルトは Notepad) を起動して編集することもできます。
<Directory "/xampp-portable/wordpress">
Options Indexes FollowSymLinks Includes ExecCGI
AllowOverride All
Require all granted
</Directory>
次回に続きます。