Komplete 7 から Komplete 9 にアップデートしました。 久々の Komplete 関連記事となりますが、初めて使うことになった Studio Drummer と Kontakt パラアウト (マルチアウト) 設定を取り上げます。
Komplete 9 へのアップデートの動機となったのは (某楽器店のポイントが 5,000円分ほどたまっていたというのもありましたが) この Studio Drummer と Session Strings です。 私はどちらかというと生ドラムの音が好きなので、あれこれドラム音源を使うよりもこの Studio Drummer だけ使う方が幸せになれそうな気がしたのです。
カブってるよ!
Kontakt に Studio Drummer をロードして触ってみて、まず面白いと感じたのは Bleed というカブリを再現するパラメータの存在です (ただし、スネアのみ)。 この値を上げるとスネアのチャンネルから微かにタムなどの音が聞こえてきます。 他のソフトでも備えている機能のようですが、カブらないように苦労していたはずがこんなことになっているのですね。
それとグルーブパターンがたっぷりあって、これをドラッグ&ドロップして DAW ソフトに取り込むことができるのも特徴的でした。 再生するときにシャッフル (ハネ具合) の調整ができるのですが、きちんとこのシャッフル設定が反映されたパターンが DAW 上で再生されるのです。
ランダム化の設定もあるのですが、こちらは DAW にドラッグ&ドロップしたパターンには反映されません。 こちらの値を調整したいのであれば Control Change (CC) で行います。 CC を使うには、ツマミの上で右クリックしてから CC ナンバーを覚えさせます。 ランダム化を使えばパターンを組み合わせて再生するだけでも人間っぽくなる、ということです。
やはり一番嬉しいのは生らしい音がすることですね。 気になる人は公式サイトでデモやチュートリアルビデオをチェックしてみましょう。
Kontakt のパラアウトの設定
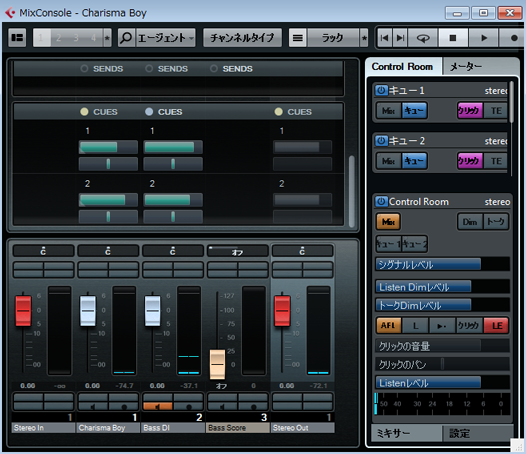
さて、そのチュートリアルビデオでもさらっと紹介されていますが、Kontakt の出力をフルに生かしたパラアウト設定方法 (Cubase 編) を紹介します。 Studio Drummer 自体もミキサーとエフェクトを持っているのでそれを使っても良いのですが、Cubase のような DAW と組み合わせて使ったときは DAW ソフト側で音作りをしたくなる人もいると思います。 そんなときのためのセッティングです。
まず、Cubase 側は MIDI トラックと VST インストゥルメントチャンネルを組み合わせて使います。 インストゥルメントトラックではチャンネル数がステレオ 2ch までなので VST インストゥルメントのラックから Kontakt を呼び出すのです。
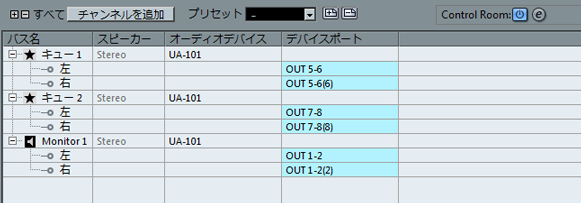
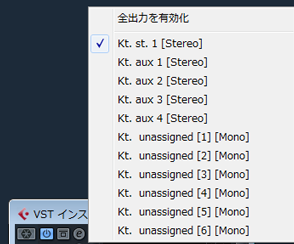
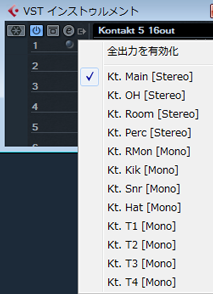
ところで、例えば VST インストゥルメントラックから「Kontakt 5 16out」を選択し、出力を確認すると以下のように表示されます。 初期状態ではこのようにステレオ× 5 で残りがモノチャンネルに設定されています。

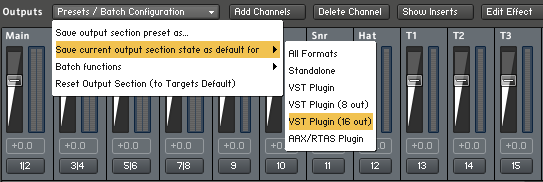
実はこの Kontakt からの出力のステレオ/モノの組み合わせは変えることができます。 どうやるかというと Kontakt のミキサーで望むチャンネルを「Add Channels」で足していき、最後に「Save current section state as default for」を選ぶのです。 (ただし、元の設定を保管しておきたい場合は、操作の前にこの記事の最後を読んでバックアップを取っておきましょう)
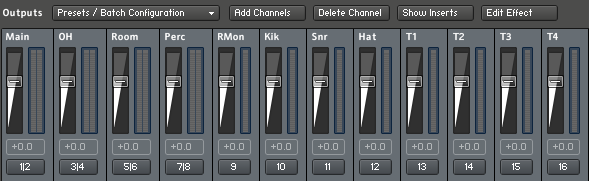
では実際にやってみましょう。まず、Add Channels を使って以下の図のようにします。 チャンネル名はテキスト部分をクリックしてから変更できます。

その後「Save current output section state as default for」を選びます。 今回は Cubase の VST インストゥルメントラックから 16チャンネル仕様を選んだときのデフォルトとするので「VST Plugin (16 out)」を選択します。

すると VST インストゥルメントトラックから「Kontakt 5 16out」を選び直すと以下のような出力となります。 ステレオ× 4 + モノ× 8 となって Studio Drummer 仕様となりました。 あとは「全出力を有効化」すればパラアウトの設定完了です。

Studio Drummer の方は MIXER で INIT を選んで余分なエフェクトなどをオフにしておきましょう。
ここで紹介した設定はチュートリアルビデオを参考にしています。 チュートリアルビデオを埋め込んでおきますので、どうぞ。
なお、Kontakt のアウトプット設定に関して若干制限があるので説明しておきます。 この Kontakt からの出力設定は Cubase のプロジェクト単位に変えることはできません。 「VST Plugin (16 out)」を選んだときの共通設定となります。 設定ファイル自体は以下のフォルダにあります。(ただし Windows 7 で確認してます)
%USERPROFILE%\AppData\Local\Native Instruments\Kontakt 5\default\
「Save current section state as default for」を実行する前にこのフォルダにある *.cfg をバックアップしておきましょう。
いくつかの設定ファイルを用意して切り替えながら使うこともできなくはないですが、面倒ですね。 というわけで、当面は「Kontakt 5 16out」を Studio Drummer 専用の出力セッティングにして、それ以外のライブラリを選ぶときは「Kontakt 5」か「Kontakt 5 8out」を選ぶことにしました。
プロセッサーパワーに余裕がない環境でのミックス時は一旦マルチアウトした出力をオーディオ録音してそちらを加工すると幸せになれると思います。