最近の Cubase の機能解説公式ビデオは YouTube で公開されています。
既に Cubase 7 関連のビデオについては日本語字幕もついており、初心者のとっかかりとしても中級者以上が新機能を知るためにも活用できる状態です。
今月 Cubase 7.5 がリリースされましたが、こちらについてはまだ日本語字幕はありません。
とりあえず、新機能紹介ビデオのうちの 4本についてメモをつくったので公開します。
この記事は動画内の画面操作の内容を把握するためのメモであり、正確な翻訳ではありません。
また、記述は英語と日本語混じりですが、修正の手間をかけずそのままにしてあります。
ご了承ください。
(気になる方は、いずれ日本語字幕が公開されるのでしょうからそちらを待ちましょう)
TrackVersions
歌の出だしでどちらのドラムパターンが良いかドラマーとプロデューサーの間で意見が分かれたとします。
これまでの比較方法は、複製して頭のみ変えたバージョンのトラックを作り、ミュートを切り替えて比べることでした。
これをトラックバージョンでやってみます。
プロデューサーが気に入ったバージョンをフォルダートラックに突っ込み、「=」をクリックしてグループ編集を有効化します。
Duplicate Version を選んで複製バージョンを作り、冒頭のみ演奏・録音し直します。
区別できるように各バージョンに名前をつけることができます。
このように余計なトラックは不要で、簡単に2つのバージョンを切り替えることができます。
オーディオトラックだけでなく様々なトラックでも Track Version の機能を使うことができます。
次の例では New Version を選んで2つめのバージョンを作成します (2:37 ~)。
それぞれのバージョンの前半と後半を組み合わせたいときはでバージョン間でカット&ペーストができます。
それぞれのバージョンをオーディオファイルにエクスポートするのも簡単です。
インスペクター上のメニューよりワンクリックでバージョンを切り替えることができます。
バージョンからレーンを作ったり、逆にレーンからバージョンを作ることができます。
バージョンの切り替えは Ctrl-Shift-H, Ctrl-Shift-G で簡単にできます。
Assign Common Version ID を選んで共通の ID を振っておけば、Select Track with Same Version ID を選ぶことで複数のトラックのバージョンを一気に切り替えることができます。
Track visibility management
MixConsole だけで使えていたチャネル選択表示機能がプロジェクトウィンドウでも使用できるようになりました。
MIDI のみ、ドラムトラックのみ等のトラックの種別ごとに表示/非表示を切り替えるプリセットが用意されています。
この機能はトラックの多いプロジェクトに有効です。
インスペクターの Visibility タブで白丸が表示されるトラック、黒丸が隠されるトラックです。
マウスクリックの他、インスペクターエリアで矢印キーと Enter キーを使って簡単に表示/非表示を切り替えることができます。
Shift キー + クリックでそれ以外のトラックを一括で非表示にできます。
複数のトラックを選択後、丸をクリックすれば選択されているトラックの表示/非表示を切り替えることができます。
Create Configuration で表示/非表示状態を保存しておくことができます。
複数の設定を作って簡単に切り替えることができます。
「ファイル」-「キーボードショートカット」でキーコマンドを設定しておけば更に簡単に切り替えらます。
ここでは 2つの設定にそれぞれ Ctrl + Alt + 1、Ctrl + Alt + 2 をアサインしてみます。
表示/非表示状態の設定はプロジェクト固有の設定、キーコマンド設定は複数のプロジェクトで共通の設定です。
一度保存した設定を変更するには Update Configuration で更新できます。
設定名称前の星印は変更されているという意味です。
Synch with MixConsole で MixConsole の表示もプロジェクトウィンドウの状態にリンクさせることができます。
1度にリンクできるのは 1つの MixConsole のみで、異なる MixConsole を選択すれば既存のリンクはなくなり新たなリンクのみとなります。
Filter (特定のトラックタイプで表示) は簡単な選択方法ですが、Visibility Agent (条件で表示) を使うとさらに柔軟な選択ができます。
表示/非表示切り替え操作は Undo/Redo できます。
プリセットの条件では不足する場合はプロジェクトロジカルエディターで自分の Advanced Agent を作って表示/非表示を切り替えることができますよ!
Workflow Enhancements
ヒットポイント検知
Cubase 7.5 では自動ヒットポイント検知が簡単になりました。
スレッショルドレベルを調整してウィンドウをクローズします。
オーディオファイルが録音されたりインポートされたときに Cubase はヒットポイントを自動的に計算します。
ヒットポイントは音楽的に意味のあるタイミングを示します。
ヒットポイントはタイミング調整や移動に使用できます。
最少レングスを設定することで、ボーカルトラックに適切な (短すぎない) 間隔のヒットポイントを作成できます。
Alt + N と Alt + B でヒットポイントを移動できます。
ドラムを録音したオーディオトラックのタイミング調整をしたりエンベロープをつけたいとき、「ヒットポイント位置でオーディオイベントを分割」を実行し、クオンタイズをかけたり、個別に音量やフェードイン/フェードアウトを設定できます。
ヒットポイントの計算には時間がかかるので、環境設定で無効化することができます (「編集操作」-「Audio」)。
自動化されて使いやすくなった、ヒットポイント機能を活用しましょう!
Re-Record (2:56 ~)
トランスポートバーの一般録音モードで「再録音」を選んでおくと録音時に更に録音ボタンを押せばすぐにやり直しの録音を始めることができます。
最後のテイク以外もプールのごみ箱の中に残されています。
この機能はオーディオトラックだけでなく MIDI トラックでも使用できます。
(いろいろ、大げさなことを言っていますが、機能はシンプルなので省略)
スコア機能 (5:21 ~)
スコアエディターでキーエディターと同等の MIDI 機能が使えるようになりました。
コードエディット機能も使えるようになり、コードを入力したり、転回させたりドロップさせたりもできます。
キーエディターと同等の MIDI 機能を持ったことで、スコアエディターを更に活用いただけると思います。
Instrument (t)rack 2.0
Cubase 7.5 ではインストゥルメントトラックが複数の MIDI 入力に対応したので、これまでのようにインストゥルメントトラック vs. インストゥルメントチャネルの使い分けを悩まなくて済みます。
HALion Sonic SE 2 のインストゥルメントトラックを作成したあと、MIDI トラックを作成すると、既にこのトラックのアウトプットに HALion Sonic SE 2 が選ばれて次の MIDI チャネルに設定されています。
HALion Sonic SE 2 で 2つめの音色を選び、追加のアウトプットをアサインします。
複数のトラックを選択しておけば、それらをまとめてトラックプリセットとして保存できます。
インストゥルメントトラックと VST インストゥルメントラックの関係も緊密でわかりやすくなりました。
インストゥルメントトラックのインスペクターでマルチアウトのオーディオ出力を追加して有効化することができます。
(昔はラックからしか行うことができませんでした)
Groove Agent SE 4 でマルチアウトを設定し、各パートの出力を振り分けてみます。
MIXConsole できちんと振り分けられているのが確認できます。
アウトプットチャネルの名前を変更することもできます。
それぞれ独立してエフェクトや EQ をかけることができます。
トラックに戻って Beat Designer をインサートします。
これらをトラックプリセットとして保存します。
空のプロジェクトで先ほど保存したトラックプリセットをオープンしてみます。
マルチアウト、Beat Designer、チャネルストリップ全部が一つのプリセットとして保存できているのです!
インストゥルメントトラックとして追加したインストゥルメント (Track Instruments) とラック上で追加したインストゥルメント (Rack Instruments) は区別されて共にラック上に表示されます。
このようにシングルビューで把握できるようになりました。
ラック右上の三角ボタンでクイックコントロールを表示することができます。
また、クイックコントロールのツマミ上のコンテキストメニューよりオートメーショントラックを表示することができます。
ラックインストゥルメントについてはクイックコントロールに表示するパラメータを指定できます。
「Learn CC」で MIDI コントローラーのコントロール番号を学習することもできます。
デバイス設定画面で確認できるように「VST クイックコントロール」には独立して専用のリモートコントローラーを割り当てることができます。







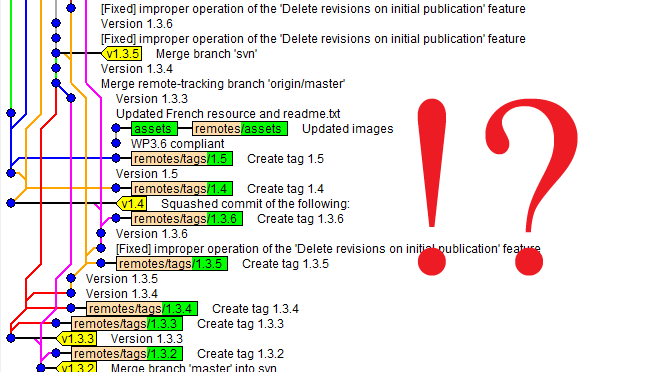
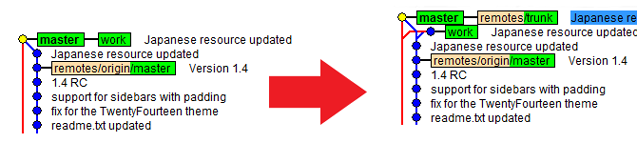
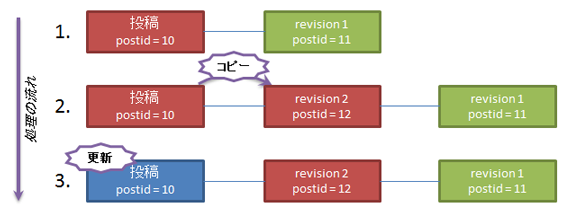
 一度だけ更新を行った状態では、図中 1. のように 2つのリビジョンが作成されています。
更新処理も 2.、3. で示すように先に投稿を更新し、後からそれをコピーして新しいリビジョンレコードを作成します。
コピーとレコード更新の順序が 3.5 までと比べて逆になっていることがわかると思います。
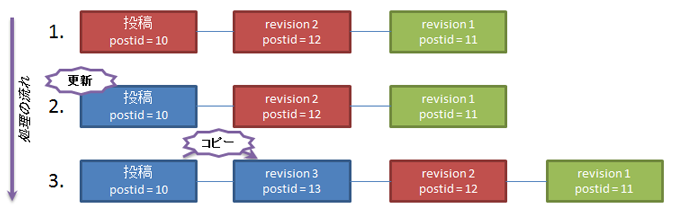
一度だけ更新を行った状態では、図中 1. のように 2つのリビジョンが作成されています。
更新処理も 2.、3. で示すように先に投稿を更新し、後からそれをコピーして新しいリビジョンレコードを作成します。
コピーとレコード更新の順序が 3.5 までと比べて逆になっていることがわかると思います。