WordPress.org のリポジトリは Subversion が使われているので、プラグインを登録・更新する際は Subversion を使わなければなりません。 しかし、普段は git を作っているのでどうしたものかと思っていました。 以前から良さそうな記事を見つけてはいたのですが、英語で分量が多かったのでブクマのみで放置したままでした。 今回、Windows 上に PhpStrom 開発環境を作ったの機にこの記事を参考に git-svn を使ってみたのでこれをまとめます。 私の場合、Git for Windows を使っていますが、他の環境でも同様にできるでしょう。
追記 (2013.1.10)
その後に得た知見を反映し、大幅に書き換えました。
こちらの記事も参照ください。
概要
以下のような想定です。
- git によるバージョン管理をメインにして開発。GitHub を用いる。
- プラグインリリースの準備ができたら work ブランチを使用して Subversion に送るコミットを一つにまとめる。 コミットの数が多いと顰蹙買うようなのでこうする。
- assets ディレクトリの更新は専用のブランチを割り当てる。
SVN リポジトリの取得
今回は Subversion での更新履歴を一通り git 側に持ってくる方法を説明します。 まずは WordPress.org のリポジトリで最初のコミットのリビジョン番号を探します。 以下自分の例で書いてしまいますが、適宜読み替えてください。
svn log http://plugins.svn.wordpress.org/standard-widget-extensions
最初のコミットは一番下に見えると思うので、そのリビジョン番号をメモします。 私の場合は r630258 でした。 次にこのリビジョン番号を使って git svn clone を実行します。
git svn clone -s -r630258 --no-minimize-url http://plugins.svn.wordpress.org/standard-widget-extensions standard-widget-extensions
次は fetch するのですが、これがやたらに時間かかります。
cd standard-widget-extensions git svn fetch
ハングアップしたのかと思ってしまうほどなので、以下のように GIT_TRACE=2 を設定して実行すると進み具合が見えて (?) 良いかもしれません。
GIT_TRACE=2 git svn fetch
まあ、結局時間はかかるので、しばらく放置しておくことになりますが…。
fetch が終了してもまだワーキングコピーはありません。 好みで改行コードの設定を今のうちにしておきましょう。 私は LF のみでやりたいので以下の設定をしておきます (注: Windows なのでこんなことをしてます)。
git config --local core.autocrlf false
最後に git svn rebase を実行して最新のファイルを取得します。 ここで初めて master のワーキングファイルができます。
git svn rebase
なお、Subversion 上のこれまで履歴を一通り git 側に持ってくる前提で説明しましたが、それが不要であれば最初の git svn clone で最新リビジョン番号を指定することでずっと時間を短縮できます。 こうすると clone が終了した時点でワーキングディレクトリが作成されると思います。
GitHub での公開
GitHub についてはあちこちで説明されているので簡単に済ませます。 GitHub で公開するには、まず GitHub 側で予め空のリポジトリを作っておきます。 github.com で「Create a new repo」とすればよいです。 続いて Git for Windows で認証関連で必要な準備をします。 まず、鍵ペアを生成します。
ssh-keygen -t rsa -C "blogger323@example.com"
そして、出来た公開鍵 ~/.ssh/id_rsa.pub の内容をそのまま github.com に登録します。 「Account settings」「SSH Keys」で「Add SSH key」から実行することができます。
公開鍵の登録が終わったら実際に動作を試します。
ssh -T git@github.com
「Hi ****! You’ve successfully authenticated, but GitHub does not provide shell access.」と表示されればオッケーです。
では GitHub に push してみましょう。 github.com で指定したリポジトリ名に .git をつけてアクセスします。
git remote add origin git@github.com:blogger323/standard-widget-extensions.git git push origin master
push し終わるとこれまで WordPress.org の SVN リポジトリで行ってきたコミットが一通り GitHub に送られます。 最新のコミットだけ送るのでも良かったような気がしますが、どうやるかよくわからないので気にしないことにしますw
普段の開発
普段は git リポジトリにに対してのみコミットを行います。 普通に master ブランチで git commit や git push を使えばよいと思うので説明は割愛します。
WordPress リポジトリへのリリース
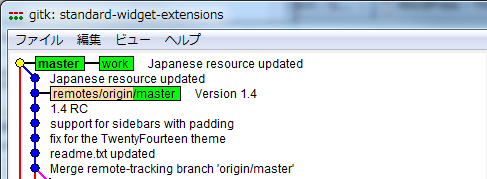
さあ、いよいよリリース作業です。 git のコミットは粒度が細かいので、Subversion リリース時に 1つにまとめて送ります。 このためにマージ用ブランチ work を用意します。 初回リリース時のみの作業となりますが、remotes/trunk に対応する work ブランチを作ります。
git checkout -b work trunk
普段は普通にブランチを切り替えるだけでよいです。
git checkout work
そして、これまでの master の履歴を work にマージします。 –no-ff が重要です。 この時のコミットメッセージが WordPress リポジトリに記録されるので、–edit オプションをつけて明示的にコミットメッセージを編集しておくとよいでしょう。
git merge --no-ff --edit master
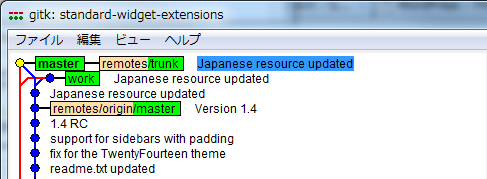
これを WordPress.org リポジトリに送るのですが、git svn dcommit は master ブランチで行わなければなりません (参考記事)。 また、git push は必ず git svn dcommit の後に行います。
git checkout master git merge --ff work git svn dcommit --username blogger323 git push origin master



–username オプションは初回のみ付けておけば、あとは記憶しておいてくれます。
そしてタグをつければリリースされます。
git svn tag 1.1
Git 側もタグをつけておきましょう。
git tag v1.1 git push origin --tags
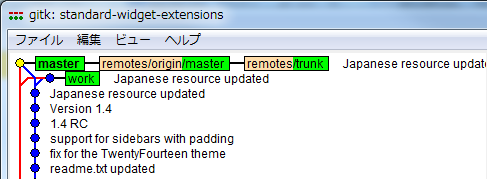
work ブランチは remotes/trunk からずれてしまっていると思うので、次回のために reset しておきます。
git checkout work git reset trunk

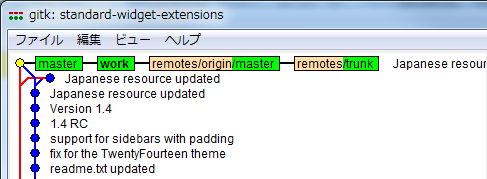
ここまでで、master、work、remotes/origin/master、remotes/trunk の全てが同じコミットを指しているはずです。
assets ディレクトリの扱い
assets ディレクトリについては専用のブランチを割り当てて作業します。 詳細はこちらの記事をご覧ください。 あまりにも日本語での需要が少ないようなので英語で書いてしまいましたが、コマンド実行例を見れば何を実行しているかご理解いただけると思います。