何のことかと言うと、WordPress のセキュリティ関連のお話です。
スパムをシャットアウト
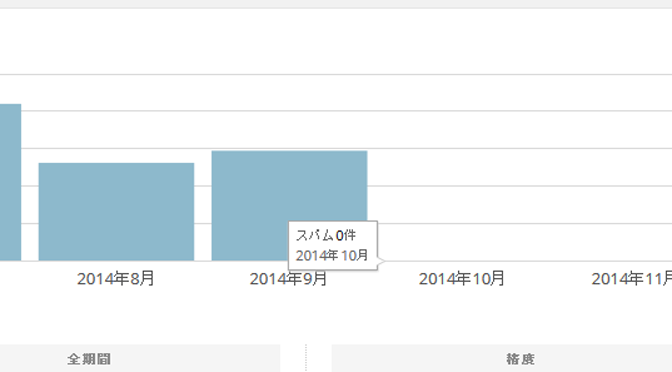
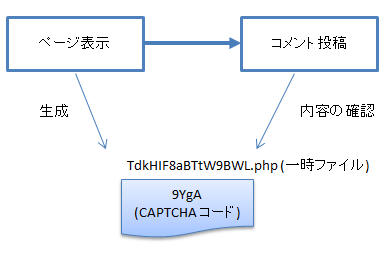
画像で示した通り、9月終わりに SI CAPTCHA プラグインに手を入れてからコメントスパムをシャットアウトしています。 やったね!
一応、公式フォーラムに「文字数と画像サイズを可変にして欲しい!」って書いておきましたが、何の音沙汰もないので対応は望み薄ですね。 対策したい人は先の記事を参考にしてみてください。
wp-login.php へのアタック
それと、同じ頃に WordPress ログイン画面に入力された ID とパスワードを記録するようにしました。 テーブルに情報が溜まるようにしたのですが、約 1ヶ月でトータル 11万件ほどになってますw 今日はアタックに使われている ID、パスワードの Top 20 を大公開しちゃいます。
> select login, count(*) > from login_table > group by login > order by count(*) desc > limit 20; +--------------------+----------+ | login | count(*) | +--------------------+----------+ | admin | 72358 | | administrator | 9277 | | user | 4704 | | user2 | 4680 | | adm | 4675 | | tester | 4672 | | test | 3872 | | support | 3513 | | en | 2757 | | en.hetarena.com | 2752 | | author | 2186 | | blogger323 | 1473 | | | 373 | | hetarena | 222 | | root | 195 | | en@en.hetarena.com | 60 | | demo | 50 | | developer | 46 | | webmaster | 45 | | admin1 | 44 | +--------------------+----------+ 20 rows in set (0.09 sec)
これを見ると admin が危ないのはもちろんですが、著者名 (blogger323) もアタックに使われてますね。 正しくログイン名を守る方法はこちらの記事を参照してください。 ちなみに en.hetarena.com というのは英語版のホスト名です。
続いてパスワード Top 20。
> select password, count(*) > from login_table > group by password > order by count(*) desc > limit 20; +---------------+----------+ | password | count(*) | +---------------+----------+ | admin | 573 | | 123456 | 174 | | password | 159 | | admin123 | 157 | | 123123 | 146 | | qwerty | 145 | | pass | 144 | | 111111 | 137 | | 12345678 | 127 | | abc123 | 125 | | 123456789 | 123 | | 12345 | 122 | | 1234567 | 121 | | 1234 | 112 | | 123321 | 111 | | administrator | 109 | | password1 | 108 | | root | 108 | | admin1 | 100 | | INTERNET | 100 | +---------------+----------+ 20 rows in set (0.15 sec)
簡単なパスワードはダメですよと。 パスワードの方は下の 20 も見てみましょうかね。 (件数 1件のものはもっとありますが、SQL 文が返した 20件ということで)
+--------------+----------+ | password | count(*) | +--------------+----------+ | destiny1 | 1 | | ## | 1 | | gabber | 1 | | milad | 1 | | 1?2?3?4? | 1 | | ra | 1 | | archibold | 1 | | cirstoforo | 1 | | blondy | 1 | | deadgirl | 1 | | lookup | 1 | | react | 1 | | prima | 1 | | padraig | 1 | | sebastiano | 1 | | webmasterddd | 1 | | Tuulia | 1 | | abigale | 1 | | yasicheng | 1 | | qwe1234 | 1 | +--------------+----------+
何だかよくわかりませんね。 ただ、一つ言えるのは最後の例のようにキーボード配列を使ったパターンはシフトキーの組み合わせ含め様々なものが試されていたので、避けるのが賢明です。