環境構築シリーズ 4回目の今回は PHPUnit を使って WordPress プラグイン用のテストを書くところまでです。 XAMPP を使う等いろいろ環境の前提条件があるので初回から読んでいただけると良いと思います。
PHPUnit のインストール
まずは PHPUnit をインストールしなければなりません。 ここでは XAMPP に付いてきた pear.bat を使ってインストールします。
まず、現在の pear の設定を確認し必要に応じて修正をしましょう。
cd \xampp-portable\php pear config-show
出力を確認するとデフォルトの設定ファイル (User Configuration File/System Configuration File) の位置が C:\Windows になっていました。 環境変数 PHP_PEAR_SYSCONF_DIR を指定すると変えることができるようですが、私はそのまま C:\Windows\pear.ini (pearsys.ini) で行くことにしました。 従って、config-set コマンドを実行するには管理者権限で開いたコマンドプロンプトを使う必要があります。
私のダウンロードしたバージョンの XAMPP は一部のディレクトリ構成が残念な感じだったので、管理者権限のコマンドプロンプトで以下を実行しました。 最後の 1行は PHPUnit インストール用です。
pear config-set doc_dir \xampp-portable\php\pear\docs pear config-set cfg_dir \xampp-portable\php\pear\cfg pear config-set data_dir \xampp-portable\php\pear\data pear config-set test_dir \xampp-portable\php\pear\tests pear config-set www_dir \xampp-portable\php\pear\www pear config-set auto_discover 1
それでは PHPUnit をインストールしましょう。 こちらは通常のコマンドプロンプトでオッケーです。
pear install pear.phpunit.de/PHPUnit
環境によっては install コマンド実行前にプロキシサーバーを設定しておく必要があるでしょう。
set http_proxy=http://proxy.example.com:8080/
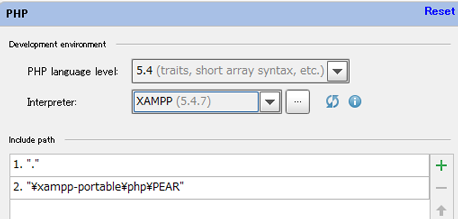
続いて PhpStorm の設定です。 PHPUnit が実行できるように「Settings」の「PHP」のページで pear ディレクトリが「Include path」に含まれるようにします。 連載 2回目で設定していたと思いますが、念のため確認しましょう。

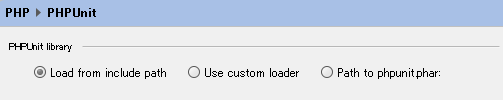
「PHP」-「PHPUnit」ページで「PHPUnit library」が「Load from include path」となっているのを確認します。

ここまでで PHPUnit を使う準備はできました。
WordPress プラグインテストの準備
さて、WordPress プラグインのテストの準備をしましょう。 この部分は stackoverflow の記事を参考に多少アレンジを加えています。
まずは GitHub から WordPress のテスト用コードを clone し、もろもろの準備をします。 私の場合、wp-admin や wp-content と同じディレクトリに置きました。
cd wordpress git clone https://github.com/nb/wordpress-tests.git wordpress-tests
次に clone した wordpress-tests の中の unittests-config-sample.php を参考に unittests-config.php というファイルを作ります。 データベースはユニットテスト専用に用意してそれを設定しましたが、テスト用インストールが既にあるのであればそれを使っても良い気がします。 その他に wordpress コアファイルのパスやドメインの設定もしました。
私の場合、以下の項目をいじりました。
define( 'ABSPATH', 'C:\\xampp-portable\\wordpress\\' ); define( 'DB_NAME', 'wordpress_test' ); define( 'DB_USER', 'wpuser' ); define( 'DB_PASSWORD', 'password' ); define( 'WP_TESTS_DOMAIN', 'hetarena.com' ); define( 'WP_TESTS_EMAIL', 'blogger323@example.com' );
そして初期テーブルを用意する (いわゆる WordPress のインストールを実行する) 必要があるので、wordpress-tests\bin ディレクトリにある install.php を実行します。
C:\xampp-portable\wordpress\wordpress-tests\bin>\xampp-portable\php\php.exe install.php
テストをするにはマイプラグインを有効化した状態にしなければならないと思います。 update_option() を実行する等いろいろやり方はあると思いますが、既に存在しているデータベースの内容を参考に直接 SQL 操作してしまうのが早いかも知れません。
UPDATE wp_options
SET option_value = 'a:1:{i:0;s:41:"thin-out-revisions/thin-out-revisions.php";}'
WHERE option_name = 'active_plugins';
続いて bootstrap.php とそれを呼び出す phpunit.xml を作って PhpStorm に登録します。 この 2つのファイルは wp-content\test\thin-out-revisions に置きました。
bootstrap.php
<?php
$path = '../../../wordpress-tests/bootstrap.php';
if( file_exists( $path ) ) {
require_once $path;
} else {
exit( "Couldn't find path to wordpress-tests/bootstrap.php\n" );
}
phpunit.xml
<?xml version="1.0" encoding="UTF-8"?> <phpunit backupGlobals="false" backupStaticAttributes="false" colors="true" convertErrorsToExceptions="true" convertNoticesToExceptions="true" convertWarningsToExceptions="true" processIsolation="false" stopOnFailure="false" syntaxCheck="false" bootstrap="./bootstrap.php" > <testsuites> <testsuite name="Thin Out Revisions Test Suite"> <directory>./tests/</directory> </testsuite> </testsuites> </phpunit>
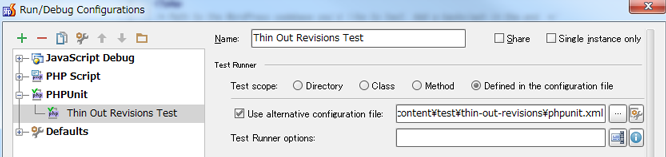
前回も使った「Edit Configurations…」から「PHPUnit」を選び「Defined in the configuration file」を選択後「Use alternative configuration file」で先ほど作った phpunit.xml を指定します。

このように作成した Configuration を使って Run コマンドや Debug コマンドを実行すると PHPUnit が走るようになります。
テストケースの作成
後はテストケースを作るだけです。 私は最初の一歩として以下のようにとても簡単なテストケースを作成しました。 作成したファイルは phpunit.xml で指定している tests ディレクトリの下に置き、*Test.php という名前にしなければなりません。
<?php
class HM_TOR_Plugin_LoaderTest extends WP_UnitTestCase {
public function testCheckInstance() {
global $hm_tor_plugin_loader;
$this->assertNotNull($hm_tor_plugin_loader);
}
public function testGetOption() {
global $hm_tor_plugin_loader;
$this->assertEquals($hm_tor_plugin_loader->get_hm_tor_option('quick_edit'), 'off');
}
}
Run コマンドを実行すれば Run ウィンドウに以下のように結果が表示されます。

これでプラグインの単体テストができるようになりました。