前回までで WordPress プラグイン開発用の PhpStorm プロジェクトが作成されました。 今回はバージョン管理とデバッグ関連ですが、いろいろと開発環境の前提があるのでまだご覧になっていない方は初回よりご確認ください。
ちょっとその前に
前回説明していませんでしたが、Settings ダイアログはちょくちょく呼び出すことになると思いますが、メニューよりもアイコンから呼び出す方が簡単ですね。 下のアイコンが Settings なのですが、表示されていない場合は「View」-「Toolbar」で表示されます。

また、Settings ダイアログ左上の入力欄に文字列を入れると該当するメニューのみの表示となるので便利です。

Git リポジトリの追加
さて、本題です。
自作プラグインのコードを PhpStorm プロジェクトに追加します。 具体的には Git リポジトリを wordpress/wp-content/plugins の下に clone します。 Git for Windows を使っても良いですが、PhpStrom の中から「VCS」-「Checkout from Version Control」-「Git」で行うこともできます。 私の場合、対象は Thin Out Revisions と Standard Widget Extensions の 2つです。 このように、一つの PhpStorm プロジェクト内で複数の Git リポジトリを使っても問題ありません。
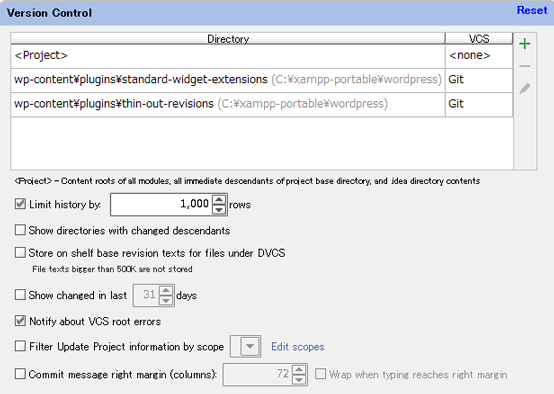
外部コマンドで clone したときはそのことを PhpStorm に認識させるため Settings ダイアログの「Version Control」の画面でディレクトリを追加します。

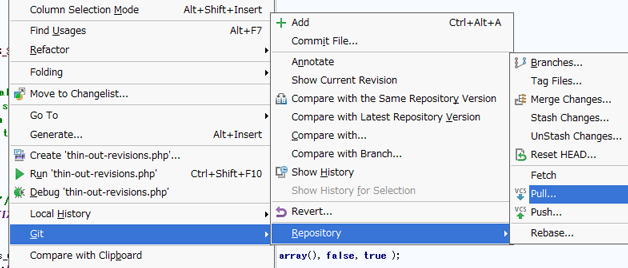
ここまでで Git のメニューが表示されるようになり、様々な操作が IDE 内から出来るようになります。

私は家では Git 主体で使っているのですが、WordPress.org で管理されているリポジトリを直接扱いたいのであれば「VCS」-「Checkout from Version Control」-「Subversion」で開発を始めることができます。 ただし、頻繁なコミットは嫌われるらしいので、個人的には git-svn とか git merge –squash を覚えて Git で管理するようにしたい今日この頃です (参考記事)。
PHP のデバッグ
PHP のデバッグをし始めるのは思ったより簡単でした。
まず、準備として JetBrains のブックマークレット作成用サイトにアクセスし、ブックマークレットを作成します。 IDE key は PHPSTORM のままでオッケーなので、Xdebug の方の「Generate」をクリックし、表示されたリンクをブラウザにブックマークします。 とりあえず、「Start debugger」と「Stop debugger」が最低限ですが、一通りブックマークしておきましょう。 以下のようにブックマークツールバーに入れておくといいのではないでしょうか。

後は PhpStorm がデバッガからの情報を待ち受ける状態としてからデバッガをスタートします。 具体的には電話アイコン (「Start Listen PHP Debug Connections」) をクリックしてから、先ほどの「Start debugger」ブックマークをクリックするだけです。

JavaScript のデバッグ
続いて JavaScript のデバッグです。 最初に言っておくと .php の Web ページでの JavaScript のデバッグはまだうまく出来ていません。 しかし、.html ページでの JavaScript 実行については次の手順で可能です。
まずは JavaScript のデバッグに必要な設定を行います。 JavaScript のデバッグは Firefox と Chrome に対応しています。 どのブラウザをデフォルトとするかは Settings の「IDE」-「Web Browsers」で設定できますが、初期値は OS デフォルトなので、OS デフォルトのブラウザを Firefox か Chrome にしていれば設定不要です。 ただし、次で説明するデバッグ用 Configuration の一部として個別に保存されるので、必要に応じてこれを複数作って使い分けます。
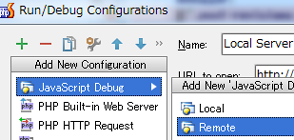
では Configuratin を作成してみましょう。 メニューの「Run」-「Edit Configurations」を選択し「Run/Debug Configurations」ダイアログを表示します。 そして、「+」ボタンを押し「JavaScript Debug」-「Remote」を選択します。

Local を選択するとスタートポイントとなる HTML ファイルが必須となる (PHP ファイルは NG) ので、今回は Remote の方を選んで URL 指定を行っています。 Local と言ってもファイルシステムではなくローカルサーバーを通して .html ファイルにアクセスすることになるので (当たり前か…)、.html ファイルからスタートできるのであればこちらで Configuration を作成しましょう。
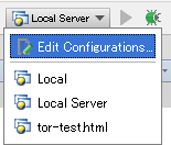
作成したら、ツールバーで使用する Configuration を選択しておきます。(Edit Configurations もここからできます)

次にブラウザ側の設定です。 ヘルプによると最初のデバッグを開始すると拡張機能がブラウザに自動的にインストールされるとのことで特に設定は不要なはずです。 Firefox は確かにその通りだったのですが、Chrome でやったときはうまくいかなかったので手動でウェブストアより JetBrains IDE Support をインストールしました。
さあ、あとは Debug を開始すればよい、…はずなのですが、先に書いた通り .js の呼び出し元が .php ファイルだともう一工夫必要な様でうまく行きません。 それでは .html + .js ならばすんなり行くと思いきや、debugger 文をブレークポイントの前に入れないと止まらなかったりもします。 JavaScript 関連はいろいろ試してからまた記事にしたいと思います。
LiveEdit
ついでと言っては何ですが、せっかく JetBrains IDE Support を入れたのでもう一つ機能を紹介しておきましょう。 Settings ダイアログで「Plugins」を表示し、「Install JetBrains plugin…」より「LiveEdit」をインストールします。 するとブラウザでサーバー上のページ (http://localhost/…) を表示し、デザインをリアルタイムに確認しながら PhpStorm 上で .html ファイルを編集できるようになります。 やり方は「Open in Browser」などで PhpStorm からブラウザを呼び出して表示するだけです。
次はテストについて書く予定です。