PhpStorm 環境構築編の 2回目です。 前回で、PhpStorm と XAMPP、WordPress の基本インストールを終了しました。 今回は WordPress プラグイン開発用の PhpStorm プロジェクトを作成します。
プロジェクトの作成
External Libraries として WordPress のコアコードを参照させるやりかたもあるようですが、今回は WordPress 全体をプロジェクトとしてしまいます。 その場合もプラグインごとに Git (Subversion) リポジトリを管理することができるので問題ないでしょう。 では操作を進めて行きます。
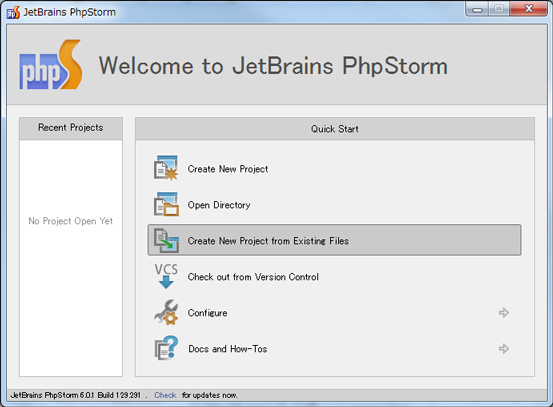
PhpStorm を起動すると初回はプロジェクト作成画面が表示されます。 「Create New Project from Existing Files」を選択します。

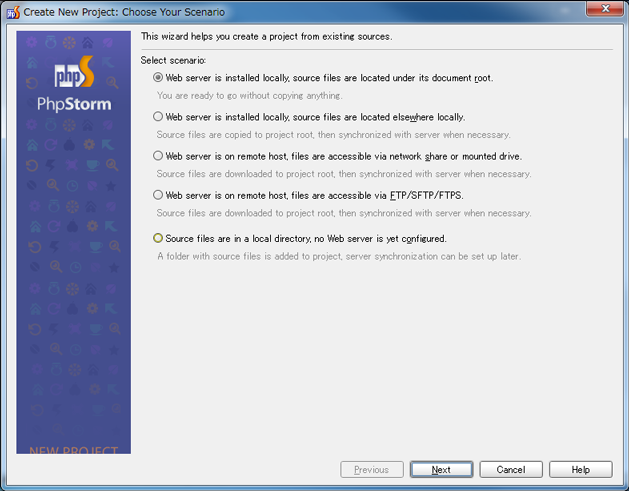
続いてサーバーとソースファイルの構成を選択します。 今回は「Web server is installed locally, source files are located under its document root.」を選択し、直接 Web サーバーの参照するファイルを編集対象とします。 ここの選択を変えることでリモートサーバーにも対応できます。

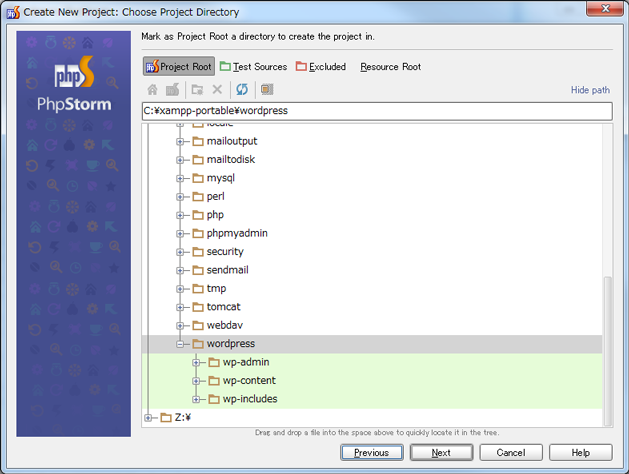
WordPress インストールディレクトリを選択してから「Project Root」ボタンを押します。 「Next」を押すのはその後です。

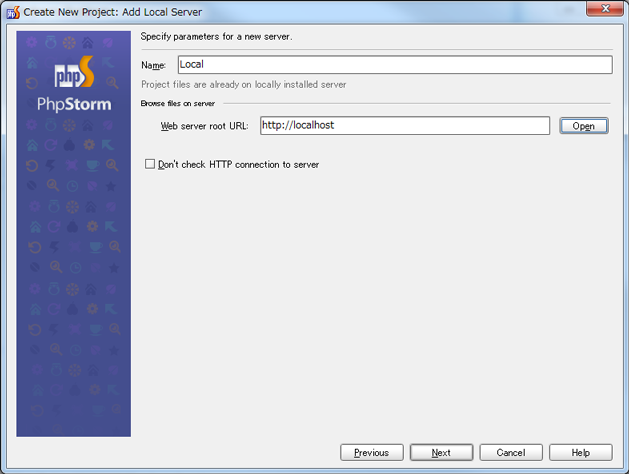
サーバーを指定します。 今回は初回なので新規サーバーエントリとしてローカルサーバーに名前を付け、ルート URL (「http://localhost」)を指定します。 次回以降は新規追加だけでなく登録済みサーバーを選択することもできるようになります。

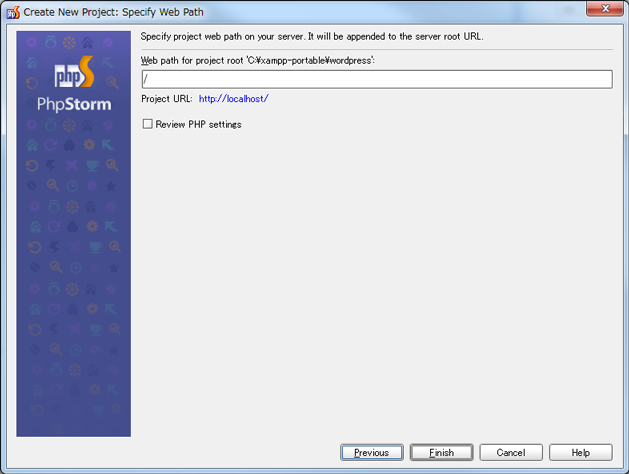
最後にプロジェクトルートに対応する Web URL のパスを入力します。今回は「/」です。

以上でプロジェクトが作成されます。
PhpStorm Settings
続いて PhpStorm での設定です。 「File」-「Settings」と選んでダイアログを表示し、もろもろを設定していきます。
「PHP」
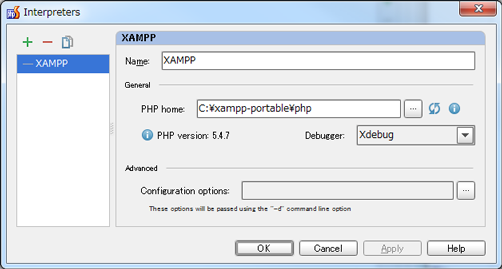
「Interpreter」の右隣の「…」をクリックした後に表示される画面で「+」ボタンを押し XAMPP 用のエントリを追加します。 PHP ホームディレクトリを指定し、Xdebug を「Debugger」として選んでおきます。

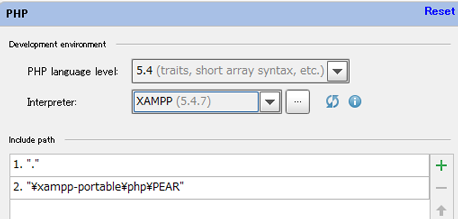
「Include path」も必要に応じて設定しておきます。 これで「PHP」のページは以下のようになったはずです。

「PHP」-「Debug」
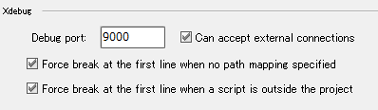
「Xdebug」のところのポートの設定を前回編集した php.ini の設定と合わせます。

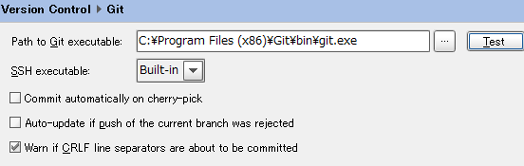
「Version Control」-「Git」
私は Git for Windows (msysgit) を使用しています。 この git.exe のパスを正しく設定します。 設定したら「Test」ボタンを押して正常性を確認しておきましょう。

ちなみに Subversion の方は外部コマンドを用意しなくても SVNKit を用いたクライアント機能が PhpStorm に実装されています。 WordPress.org のリポジトリは Subversion で管理されていますが、そちらにも対応できます。
私の場合、Git で仕上げたソースコードを Subversion で WordPress.org にチェックインするという何となくイケてない方法を採っているので、ソース管理をどうやって行くかは個人的な課題だったりします。(追記: その後、git-svn を使っています)
次回は Git (Version Control) 機能とデバッグ機能関連を設定します。