WordPress のウィジェットの動作を拡張するためのプラグイン「Standard Widget Extensions」を公開しました。 既にWordPress.org のリポジトリに登録済みです。 私にとって Thin Out Revisionsに続く 2つめの WordPress プラグインです。
現バージョンで提供している機能はウィジェットというよりサイドバーの拡張用という感じですが、以下の内容をお手軽に実現できます。 Twenty Twelve/Twenty Eleven であればデフォルト設定のままで動きます。
- Accordion Widget (開閉するウィジェット)
- Sticky Sidebar (スクロールが止まるサイドバー)
スクロール関係については世の中にサンプルやら部品があふれているのですが、境界でぎこちない動作になるものが多く、レスポンシブ Web デザインやサイドバー伸縮との組み合わせを考えると結局自分で作った方がよいと思い開発しました。 ちなみにレスポンシブ Web デザイン対応という点では、ウィンドウ幅が指定された値より小さくなると機能が無効化されます。
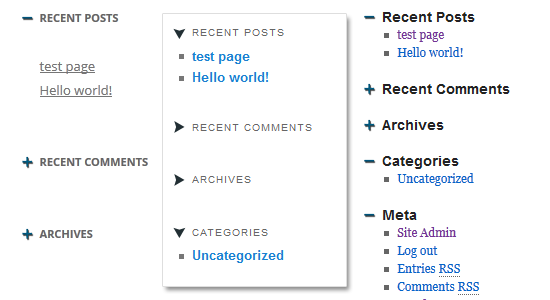
開閉動作もありふれてますが、見出しのアイコンを変えたりできるので JavaScript の苦手な人がちょっと使うのには便利だと思います。 独自の CSS は最低限にしてテーマのスタイルをそのまま使用するようにしています。 以下は Twenty Twelve/Twenty Eleven/Twenty Ten に適用した場合の例です。 そのままではマージンが大きいので微妙かも知れませんが、最低限の追加スタイルということを理解していただけると思います。

動作についてはこのサイトの左側にあるサイドバーを見ていただくのが一番早いと思います。 WordPress 標準テーマの Twenty Twelve/Twenty Eleven/Twenty Ten で動作確認していますが、メインカラムとサイドバー、ウィジェットの ID/クラス名を設定することができるので、標準テーマと同じつくりのテーマであれば対応できると思います。 もし、興味があれば、是非 WordPress の管理メニューから検索してインストールしてみてください。
以下、プラグインのホームページです。
素晴らしいプラグインで、早速使わせていただいたのですが、ひとつ質問したいことが起こったので失礼いたします。
現在、Twenty TwelveをベースにAutoPagerプラグインを組み込み、エンドレスページネーションを行おうとしているのですが、そうなるとサイドバーが寂しくなってしまうために、こちらのプラグインで追随出来ればと思いました。
しかし、いざ組み込んでみると、1ページ目の最下部に当たる部分で、サイドバーのフローティングが停まってしまいます。
おそらくは、サイドバーのCSSを見て停止するようになっているのでしょうが、これを例えばフッターのIDで停まる、といったようには出来ないでしょうか?
お忙しいでしょうが、お答えいただければ幸いです。
kaz さん、WordPress プラグインで AutoPager という名前のものが見つからなかったのですが、jQuery.autopager プラグインを使ったということですかね。現状サイドバーの高さとコンテンツの高さを比較して止めるようにしているので、そのような動作になってしまうのだと思います。何か方法があるか考えてみます。
ごめんなさい、正確な名称は「WP-AutoPager」で、をかもとさんが制作されたWordPressプラグインです。
http://wppluginsj.sourceforge.jp/wp-autopager/
動作としては、あらかじめ設定されたフッターとの距離(デフォルトでは500px)に来ると、次のページのコンテンツ部分(デフォルトではclass=”post”)を自動で読み込むといった感じです。
またまたごめんなさい。
「フッターとの距離」ではなく、正確には「ブラウザ最下からの相対値」でした。
WP-AutoPager をうまく動かすことができなかったのですが(爆)、フッターが来たときにスクロールを再開する動作が邪魔なのだと思います。この動作をやめるには (かなり強引ですが) プラグインの「編集」から standard-widget-extensions.js を編集して以下の太字の部分 (if ~ else) を削除します。
ただこれだとフッターが来ても止まったままなので、根本的にはコールバックとして呼べる領域サイズ再取得用関数をこちら側で用意すべきでしょうね。そのうち実装したいとは思っています。
教えていただいた通りにしたところ、停止することなく動作しました。
おかげさまでお気に入りのプラグインをふたつとも諦めずに済みそうです。
本当にありがとうございました。
次回バージョンアップでコールバック用関数を用意します。autopager系のプラグインと組み合わせて使うにはどのような対応が必要かをこのブログで説明しますので、新バージョンの通知が出たらバージョンアップ前にこのブログをチェックしてみてください。
バージョンアップのタイミングは恐らく WordPress 3.6 がリリースされる頃 (GW あたり) になると思います。
はじめまして、こちらのプラグインを使おうかと思っています。動作がシンプルで非常に気にいっております。
が、Accordion Widget の機能を少し改変したものを使おうかと考えています。
正確にいいますと、現バージョンでは複数のウィジェットの開閉状態を保持する、つまり全部ウィジェットを開いた状態、あるいは閉じた状態にできるわけですが、これを開いた状態のウィジェットは一つだけにして、別にウィジェットを開くとそれ以外のウィジェットを全て閉じるように変えました。
で、まともに動くようにはなったのですが、はたして勝手に改変してしまってよいものだったのか気になった次第です。
wordpress自体(というかwebサイトの制作自体)初めてなもので、アホな質問かもしれませんがお許しください。
あ、二次配布等はするつもりはございません。
コメントありがとうございます。readme.txt に書いてあるのですが、このプラグインは (他のプラグイン同様) GPL を採用しているので改変しての個人利用は全く問題ないですし、条件を満たせば再配布可能です。
ただ、改変した部分はプラグインのバージョンアップ時 (近々リリースします!) に消えてしまうので、注意が必要です。さほど手間はかからなそうなので、ON/OFF できるように実装してみましょうか…。
返信ありがとうございます。
そうですね、バージョンアップのことは考えていませんでした。
では、とりあえずは今改変したものをありがたく使わしていただきます
もし実装していただけるのでしたらそれは非常にうれしいです。
あと、ついでといっちゃなんですが、機能というか設定の追加の要望があるんですが、
ウィジェットのタイトルのクラスを設定画面から記述できるように変えられないでしょうか?
元のコードではタイトルはh3であることを前提としていたため、そこでちょっとつまっちゃいました。
あとこれは完全に、わがままなんですけど、ウィジェットエリア別にaccordion機の付加を選択できるようになってますが、
ウィジェット個別にも機能の付加を選択できるようにできないでしょうか?(実はタグ構造をちょっといじってウィジェットエリア別じゃなくてウィジェット個別に機能が働くようにも変えてました…)
長くなりました。要望の方は無視してくださって構いません。また自分でいじり直しますんで。
おお、いろいろ手を入れて使っていただいているのですね。確かに h3 決め打ちはいかがなものかという気がしてました。
タグ構造をいじったという部分がちょっとイメージできなかったのですが、もし可能であれば改変したソースをダウンロード可能な場所に置くか、私のニックネーム+ @gmail.com へメールしていただければ参考にさせていただきます。
ただし、プレッシャーに弱いので期待しすぎないでくださいねw
いやあ、javascript使い始めて間もない人間なんで、見せるのも恥ずかしいですが。
タグ構造をいじったというのは、テーマの方自体を変えてしまったので、ちょっと汎用性に乏しいんですよね…
ウィジェットエリアを登録するときにbefore_widget,after_widgetにタグを書きますが、
ウィジェットタイトル
ウィジェットの中身
こんな多重構造にしまして、SWEの設定画面より本来ウィジェットエリアのidを指定するところでウィジェット個々のidを指定してそれらしい動きを実現しようとしました。(実は当初本当にウィジェット個々のidを指定するもんだと勘違いしてました^^;)
勿論それでそのまま使える訳ではないのでSWE本体のスクリプトもいろんな変なことしてます。(そのままのウィジェット個々のidだと扱いづらかったので新しくclassを足したり、cookie周りもそれに合わせて、でもcookieよくわからない…)
とりあえずメールで送ります。**** あてで合ってますか?
まあ、詳しくは、コードの方で。jsファイルだけでよろしいでしょうか?変えたのはstandard-widget-extensions.jsだけなのですが。
すんません、タグ構造のところをみすりました
\
\
\ウィジェットタイトル\
ウィジェットの中身
\
\
これでいけるかな?
ちくしょう、すいません。メールでこの部分は送ります。
コメ汚し申し訳ないです。
アドレスはそれで合ってます。standard-widget-extensions.js だけでオッケーです。コメントの余計なタグは消されちゃうのですよね。まあ、気にしないでください。
すみませんが、メアド収集クローラー対策でアドレスのみマスクさせていただきました。ご了承ください。(どれだけ意味があるかわかりませんが…)
メール送りました。アドレス、そうか、書いちゃだめですよね…
重ねてすみませんでした。
私の書いたコード、少しでも開発の参考になれば幸いです。
どうもありがとうございました。
SWE 1.1 をリリースしました。kaz さん、「フッターを無視」オプションを試してみてください。dattoman さん、ご希望を全て叶えられているかは自信がないのですが、「同時に一つのウィジェットだけ伸ばす」オプションをつけて、ウィジェットのセレクターも柔軟にしていできるようにしました。詳しくは解説ページで。
SWE 1.1を触らせていただきました。
「フッターを無視」オプションはきちんと動きました。
改めてありがとうございます!
なお、あの後にChromeでは、WP-AutoPagerが
動作しないことが判明したため「Infinite Scroll」
http://wordpress.org/plugins/infinite-scroll/
に替えていましたが、それでも問題なく動作しました。
(テーマはTwenty Twelveをカスタマイズしました)
ひとつ気になることがあったのですが、
現在、別のサイトでTwenty Ten(ver 1.5)を
カスタマイズしているのですが、SWE管理画面の指示通りに、
メインカラムのID/サイドバーのID/ウィジェットのクラス名 を
container/primary/widget-container としたところ、
「ウィジェットエリア1」がスクロールに追随し、
「ウィジェットエリア2」が置き去りとなります。
しかしながら、初期値である primary/secondary/widget
とすると、下(エリア2)が追随し、こちらの方が正常動作に見えます。
些細なことではありますが、一応ご報告まで。
コメントありがとうございます。最初の方法でウィジェットエリア2を空にしていただいた方がフッターが来た時にきちんと動くと思います。2も使いたいときは1と2両方を含む div を作って指定するのが正しい方法です。
2を空にしてねというのをきちんと日本語で説明していなかったのでのちほど更新しておきます。また気づいたことがあれば教えてくださいね。
SWE1.1、さっそく試してみました。
とってもいい感じです。現在使用して見たところ、アコーディオン機能に目立った不具合もないようですし、同時に一つのウィジェットだけ伸ばす機能もうまく動作しています。
ただ、ちょっとポインターのホバー時の表示におかしなところがあるみたいなのですが、
ウィジェットが開いているときにカーソルが見出しに合わさると、ポインター状態ではなく、デフォルト状態に戻っているようです。
確か私のいじったコードですとそれが仕様になっていたのですが、どれか一つのウィジェットが必ず開いた状態であるより、全てのウィジェットが閉じることができる(今開いたウィジェットを任意で閉じることができる)現在の方が、個人的にはいいと思います。
なのでカーソルは見出しに合わさったら、常にポインター状態に変わった方がいいかなと思うのです。
些細なことでごちゃごちゃいってすいません。
また何か気が付いたら報告します。
新しいバージョン、ありがたく使わしてもらいます。
dattoman さん、ご指摘の通り Single Expansion モードだと開いたウィジェットの見出し上はデフォルトカーソル (でクリック可) になってます。悩んだ結果ではあるのですが、中途半端なことをしているのでカーソル表示を変えましょうかね。いずれにせよ、お役に立ったようなので一安心しています。フィードバックありがとうございます。