SoundCloud にアップロードしたトラックを WordPress のブログ記事に埋め込むには公式の SoundCloud Shortcode プラグインが便利です。 しかし、iOS の Safari でも表示可能なように HTML5 で出力するには気をつけなければならない点があります。 以下手順をまとめます。
SoundCloud プラグインをインストールすると「設定」-「Sound Cloud」でセットアップ画面を表示できるようになります。 まず、この中で Widget Type を HTML5 に選びます。

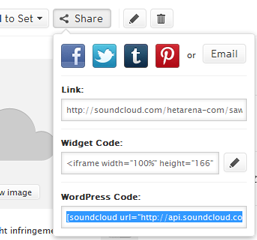
しかし、これだけでは不十分です。 リンクの形式は http://soundcloud.com/hetarena-com/saw-square ではなく、http://api.soundcloud.com/tracks/69089521 の形式でなければなりません。 この数字を見つける簡単な方法としては、SoundCloud.com 上の該当トラックで「Share」-「WordPress Code」で示されるコードを確認すれば良いです。

「WordPress Code をそのまま貼り付けては?」という声も聞こえてきそうですが、油断すると「iframe="false"」というパラメータが入っていて Flash の埋め込みになってしまいます。 ちなみに私は設定画面で Auto Play = false、Show Comment = false として以下のようなタグコードを埋め込んでいます。
[soundcloud]http://api.soundcloud.com/tracks/66034316[/soundcloud]
というわけで見やすくなったので「ソフトシンセ時代のシンセサイズ入門」を是非ご覧ください。 あと、リバースシンバルの作成例つきの「Groove Agent ONE でマイキットをつくろう」も!
以下の記事を参考にさせていただきました。